

| Source code | uicomponent-src.zip |
| Android APK (min API 19, Compiled 28) zip'd | uicomponent-apk.zip |
| Android APK (min API 19, Compiiled 28) | uicomponent.apk |
| WARNING - Chrome on 4.2 will get stuck trying to download APK, use a different browser like FireFox | |
| GitHub source | https://github.com/landenlabs/all_UiDemo |
Contents:
This app contains a collection of pages which demonstrate various standard and customized Android UI components.
Part of page layout showing ToggleButton use of stateListAnimator.
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:stateListAnimator="@anim/press"
android:text="New ToggleButton" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image100"
android:stateListAnimator="@anim/press" />
Sample of press.xml state list animator which translates the Z coordinate to elevate the view object revealing a shadow. StateListAnimator is available for API level 21. Adding it to the XML and running on an older phone ignores the setting and does not require versioning the layout.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<objectAnimator
android:duration="500"
android:propertyName="translationZ"
android:valueType="floatType"
android:valueTo="20" />
</item>
<item android:state_checked="true">
<objectAnimator
android:duration="500"
android:propertyName="translationZ"
android:valueType="floatType"
android:valueTo="20" />
</item>
<item android:state_pressed="false">
<objectAnimator
android:duration="500"
android:propertyName="translationZ"
android:valueType="floatType"
android:valueTo="0" />
</item>
</selector>
| Description | Row Layout Resource |
| Custom Checkbox | R.layout.list1_row_checkbox |
| Custom CheckTextBox | R.layout.list1_row_checktextbox |
| Simple List | android.R.layout.simple_list_item_1 |
| Simple Checked | android.R.layout.simple_list_item_checked |
| Single Choice | android.R.layout.simple_list_item_single_choice |
| Multi Choice | android.R.layout.simple_list_item_multiple_choice |
| Activated | android.R.layout.simple_list_item_activated_1 |
| Selectable | android.R.layout.simple_selectable_list_item |

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/switch_holder"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ToggleButtons"
android:textSize="20sp" />
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:drawableRight="@drawable/toggle_selector"
android:gravity="left"
android:textAllCaps="false"
android:textColor="#ff0000"
android:textOff="Two\nImages"
android:textOn="Two\nImages"
android:textSize="@dimen/buttonTextSize" />
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#80808080" />
<ToggleButton
android:id="@+id/toggleButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:drawableRight="@drawable/toggle3d_selector"
android:focusableInTouchMode="true"
android:gravity="left"
android:textAllCaps="false"
android:textColor="#ff0000"
android:textOff="Two 3d\nImages"
android:textOn="Two 3d\nImages"
android:textSize="@dimen/buttonTextSize" />
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#404040" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Switches"
android:textSize="20sp" />
<Switch
android:id="@+id/switchButton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:text="Custom\nthumb track"
android:textColor="#008080"
android:textOff=""
android:textOn=""
android:textSize="@dimen/buttonTextSize"
android:thumb="@drawable/thumb"
android:track="@drawable/track" />
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#80808080" />
<Switch
android:id="@+id/switchButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:switchMinWidth="60dp"
android:text="Using\nTint"
android:textColor="#008080"
android:textSize="@dimen/buttonTextSize"
android:thumbTint="#2096F0"
android:trackTint="#165B90" />
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#404040" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="SwitchCompat"
android:textSize="20sp" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switchCompat1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/transparent_ripple"
android:text="Tint\nTrack Thumb"
android:textColor="#ff00ff"
android:textSize="@dimen/buttonTextSize"
android:theme="@style/SwitchBlueTheme"
android:thumbTint="#2096F0"
android:trackTint="#165B90" />
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="#80808080" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switchCompat2"
style="@style/SwitchBlueStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Custom\nShapes"
android:theme="@style/SwitchBlueTheme"
android:thumb="@drawable/thumb"
android:track="@drawable/track" />
<android.support.v7.widget.SwitchCompat
android:id="@+id/switchCompat3"
style="@style/SwitchBlueStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Custom\nImage"
android:theme="@style/SwitchBlueTheme"
android:thumb="@drawable/thumb9" />
</LinearLayout>
</ScrollView>
</LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/paper_black"
android:orientation="vertical"
android:padding="10dp">
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/p2Button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:drawableRight="@drawable/checkline"
android:gravity="left|center_vertical"
android:text="Button"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<android.support.v7.widget.AppCompatButton
android:id="@+id/p2Button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:drawableRight="@drawable/checkline"
android:gravity="left|center_vertical"
android:text="AppCompatButton"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<TextView
android:id="@+id/p2TextView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:drawableRight="@drawable/checkline"
android:gravity="left|center_vertical"
android:hapticFeedbackEnabled="true"
android:text="TextView"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<android.support.v7.widget.AppCompatTextView
android:id="@+id/p2TextView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/transparent_ripple"
android:drawableRight="@drawable/checkline"
android:gravity="left|center_vertical"
android:hapticFeedbackEnabled="true"
android:text="AppCompatTextView"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/white" />
<CheckBox
android:id="@+id/p2Checkbox1"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:button="@null"
android:checked="true"
android:drawableRight="@drawable/checkline"
android:gravity="left|center_vertical"
android:text="CheckBox"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<android.support.v7.widget.AppCompatCheckBox
android:id="@+id/p2Checkbox2"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:button="@null"
android:checked="true"
android:drawableRight="@drawable/checkline"
android:gravity="left|center_vertical"
android:text="AppCompatCheckBox"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<android.support.v7.widget.AppCompatCheckedTextView
android:id="@+id/p2Checkbox3"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checkMark="@drawable/checkline"
android:checked="true"
android:gravity="left|center_vertical"
android:text="AppCompatCheckedTextView"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<!-- android:checkMark="?android:attr/listChoiceIndicatorMultiple" -->
<CheckedTextView
android:id="@+id/p2Checkbox4"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checkMark="@drawable/checkline"
android:checked="true"
android:gravity="left|center_vertical"
android:text="CheckedTextView"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<CheckBox
android:id="@+id/p2Checkbox5"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checked="true"
android:gravity="center_vertical|end"
android:text="CheckBox"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/white" />
<ToggleButton
android:id="@+id/p2ToggleButton1"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checked="true"
android:drawableRight="@drawable/checkline"
android:gravity="center_vertical|left"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:textOff="ToggleButtonOff"
android:textOn="ToggleButtonOn"
android:textSize="@dimen/buttonTextSize" />
<ToggleButton
android:id="@+id/p2ToggleButton2"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checked="true"
android:drawableRight="@drawable/btn_check_material_anim"
android:gravity="center_vertical|left"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:textOff="ToggleBtnnAnimOff"
android:textOn="ToggleBtnnAnimOn"
android:textSize="@dimen/buttonTextSize" />
<RelativeLayout
android:id="@+id/p2ImageButton1"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="ImageButton"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="@dimen/buttonHeight"
android:layout_alignParentRight="true"
android:background="@drawable/transparent_ripple"
android:clickable="false"
android:duplicateParentState="true"
android:src="@drawable/checkline" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/white" />
<RadioButton
android:id="@+id/p2RadioButton1"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:button="@null"
android:checked="true"
android:drawableRight="@drawable/checkline"
android:text="RadioButton"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<android.support.v7.widget.AppCompatRadioButton
android:id="@+id/p2RadioButton2"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:button="@null"
android:checked="true"
android:drawableRight="@drawable/checkline"
android:text="AppCompatRadioButton"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/white" />
<Switch
android:id="@+id/p2Switch1"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checked="true"
android:gravity="center_vertical|left"
android:text="Switch"
android:textColor="@android:color/white"
android:textOff=""
android:textOn=""
android:textSize="@dimen/buttonTextSize"
android:thumb="@drawable/checkline"
android:track="@null" />
<!-- android:background="@android:drawable/checkbox_on_background" -->
<android.support.v7.widget.SwitchCompat
android:id="@+id/p2Switch2"
android:layout_width="match_parent"
android:layout_height="@dimen/buttonHeight"
android:background="@drawable/transparent_ripple"
android:checked="true"
android:gravity="center_vertical|left"
android:text="SwitchCompat"
android:textColor="@android:color/white"
android:textSize="@dimen/buttonTextSize"
android:thumb="@drawable/checkline"
android:track="@null" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:state_checked="true" android:drawable="@drawable/checkmark_gray9" />
<item android:state_enabled="false" android:state_selected="true" android:drawable="@drawable/checkmark_gray9" />
<item android:state_checked="true" android:drawable="@drawable/checkmark9" />
<item android:state_pressed="true" android:drawable="@drawable/checkmark9" />
<item android:state_selected="true" android:drawable="@drawable/checkmark9" />
<item android:drawable="@drawable/image_off" />
</selector>
<animated-selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="false" android:state_checked="true"
android:drawable="@drawable/checkmark_gray" />
<item
android:state_enabled="false" android:state_selected="true"
android:drawable="@drawable/checkmark_gray" />
<item
android:id="@+id/selected"
android:state_selected="true"
android:drawable="@drawable/checkmark" />
<item
android:id="@+id/checked"
android:state_checked="true"
android:drawable="@drawable/checkmark" />
<item
android:id="@+id/unchecked"
android:drawable="@drawable/checkmarkoff" />
<transition
android:fromId="@+id/unchecked"
android:toId="@+id/checked"
android:drawable="@drawable/checkline_to_check_animation_list" />
<transition
android:fromId="@+id/checked"
android:toId="@+id/unchecked"
android:drawable="@drawable/checkline_to_uncheck_animation_list" />
<transition
android:fromId="@+id/unchecked"
android:toId="@+id/selected"
android:drawable="@drawable/checkline_to_check_animation_list" />
<transition
android:fromId="@+id/selected"
android:toId="@+id/unchecked"
android:drawable="@drawable/checkline_to_uncheck_animation_list" />
</animated-selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android" android:enterFadeDuration="150" android:exitFadeDuration="150">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#80c0c000" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent" />
</shape>
</item>
</selector>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight">
<!-- Limit ripple to view object, can also use shape such as oval -->
<item android:id="@android:id/mask" android:drawable="@android:color/white" />
<item>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:enterFadeDuration="200"
android:exitFadeDuration="200">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<solid android:color="#80c0c000" />
</shape>
</item>
</selector>
</item>
</ripple>
Checkmark png images:
 | checkmarkoff.png |
 | checkmark0.png |
 | checkmark1.png |
 | checkmark2.png |
 | checkmark3.png |
 | checkmark4.png |
 | checkmark5.png |
 | checkmark.png |
 | checkmark_gray.png |

<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/squares10_tiles"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row1"
android:text="layoutLeft gravityLeft"
android:textAppearance="@style/TextAppearanceWhite20" />
<TextView
android:background="@color/row1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="@string/textItems"
android:textAppearance="@style/TextAppearanceWhite32"
android:gravity="left" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row0"
android:text="layoutCenter gravityCenter"
android:textAppearance="@style/TextAppearanceWhite20" />
<TextView
android:background="@color/row0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/textItems"
android:textAppearance="@style/TextAppearanceWhite32"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row1"
android:text="layoutRight gravityRight"
android:textAppearance="@style/TextAppearanceWhite20" />
<TextView
android:background="@color/row1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="@string/textItems"
android:textAppearance="@style/TextAppearanceWhite32"
android:gravity="right" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row0"
android:text="gravity left"
android:textAppearance="@style/TextAppearanceWhite20" />
<TextView
android:background="@color/row0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textItems"
android:textAppearance="@style/TextAppearanceWhite32"
android:gravity="left" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row1"
android:text="gravity center"
android:textAppearance="@style/TextAppearanceWhite20" />
<TextView
android:background="@color/row1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textItems"
android:textAppearance="@style/TextAppearanceWhite32"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row0"
android:text="gravity right"
android:textAppearance="@style/TextAppearanceWhite20" />
<TextView
android:background="@color/row0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textItems"
android:textAppearance="@style/TextAppearanceWhite32"
android:gravity="right" />
</LinearLayout>

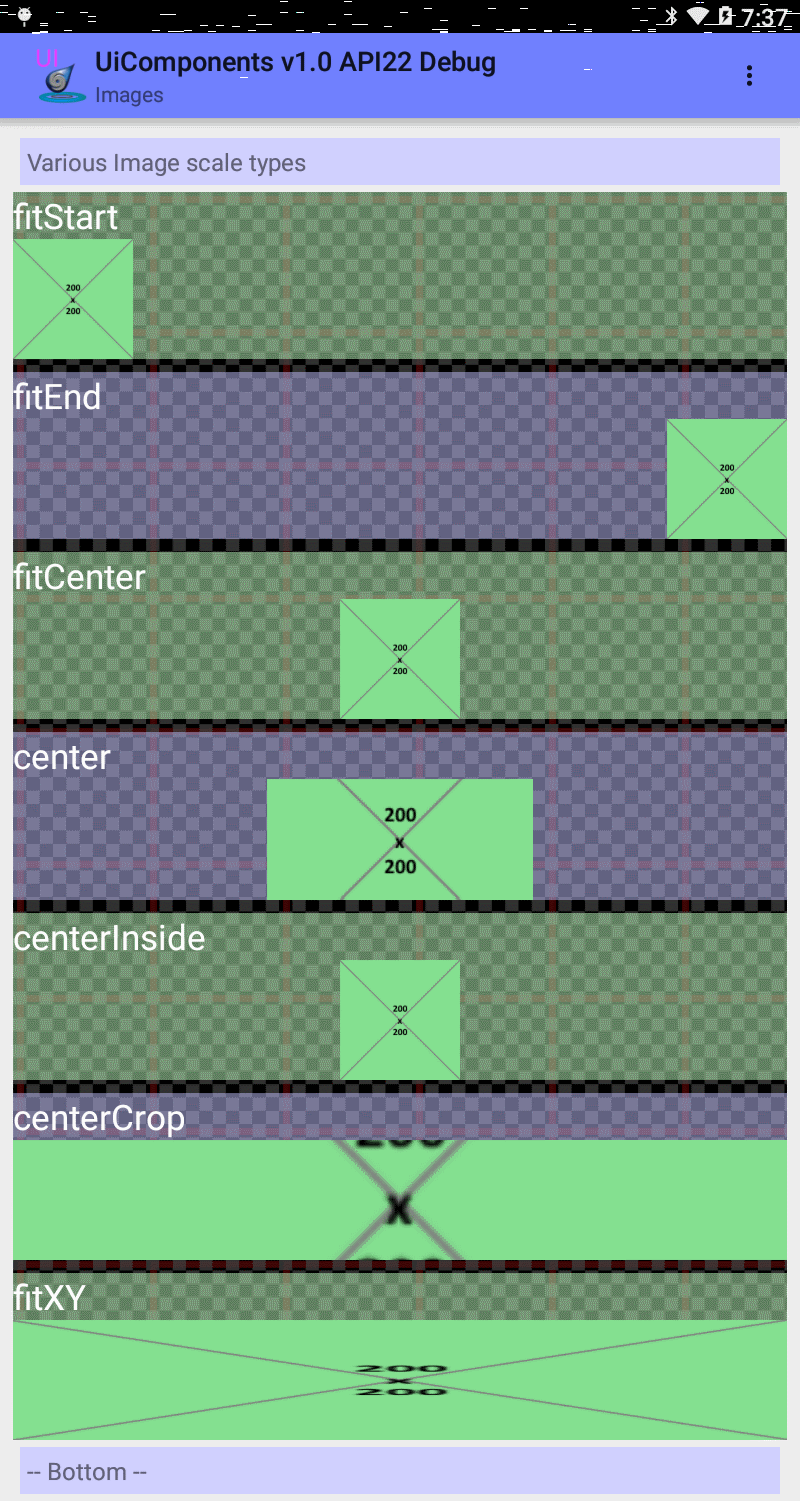
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/squares10_tiles"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/row1"
android:text="fitStart"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row1"
android:scaleType="fitStart"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/row0"
android:text="fitEnd"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row0"
android:scaleType="fitEnd"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/row1"
android:text="fitCenter"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row1"
android:scaleType="fitCenter"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/row0"
android:text="center"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row0"
android:scaleType="center"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/row1"
android:text="centerInside"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row1"
android:scaleType="centerInside"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/row0"
android:text="centerCrop"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row0"
android:scaleType="centerCrop"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@color/row1"
android:text="fitXY"
android:textAppearance="@style/TextAppearanceWhite20" />
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="@color/row1"
android:scaleType="fitXY"
android:clickable="true"
android:stateListAnimator="@anim/press"
android:src="@drawable/image200" />
</LinearLayout>

adb shell am start -W -a android.intent.action.VIEW -d
And ends with one of the following page requests URLs, for example to open page 6
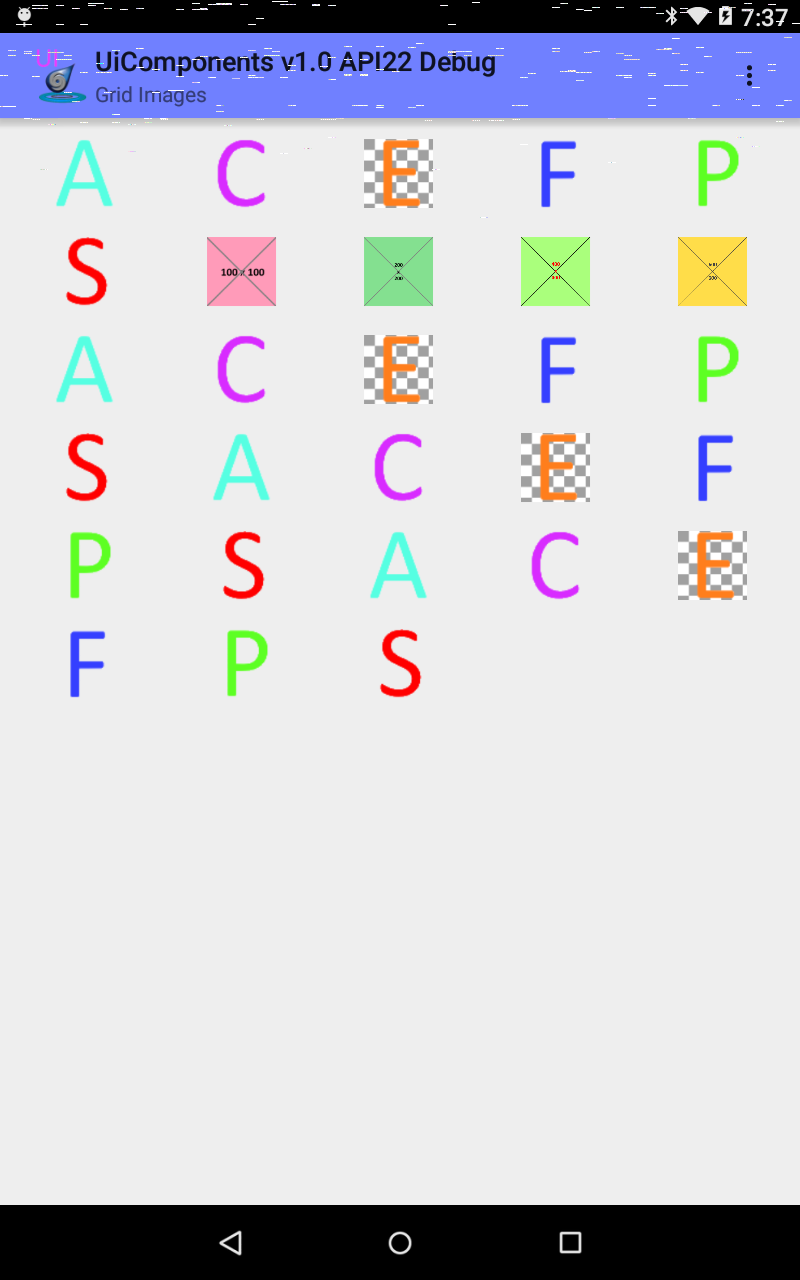
adb shell am start -W -a android.intent.action.VIEW -d "landenlabs://alluidemo/page6?GridView_Images"
Available deep link page URLs
"landenlabs://alluidemo/page0?Menu" "landenlabs://alluidemo/page1?Scroll_Resize" "landenlabs://alluidemo/page2?Expand_List" "landenlabs://alluidemo/page3?Assorted" "landenlabs://alluidemo/page4?Text_Alignment" "landenlabs://alluidemo/page5?TextSize" "landenlabs://alluidemo/page6?GridView_Images" "landenlabs://alluidemo/page7?GridLayout" "landenlabs://alluidemo/page8?Image_Scales" "landenlabs://alluidemo/page9?Image_Overlap" "landenlabs://alluidemo/page10?Image_Blend" "landenlabs://alluidemo/page11?Drawables" "landenlabs://alluidemo/page12?RadioBtn_Tabs" "landenlabs://alluidemo/page13?RadioBtn_List" "landenlabs://alluidemo/page14?TextView+Image" "landenlabs://alluidemo/page15?CkBox_List" "landenlabs://alluidemo/page16?Custom_List" "landenlabs://alluidemo/page17?RecyclerView" "landenlabs://alluidemo/page18?Toggle/Switch" "landenlabs://alluidemo/page19?Checkbox_Right" "landenlabs://alluidemo/page20?Checkbox_Left" "landenlabs://alluidemo/page21?Animated_Vector" "landenlabs://alluidemo/page22?Animation" "landenlabs://alluidemo/page23?Anim_Bg" "landenlabs://alluidemo/page24?SeekBar" "landenlabs://alluidemo/page25?Screen_Draw" "landenlabs://alluidemo/page26?DragView" "landenlabs://alluidemo/page27?Relative_Layout" "landenlabs://alluidemo/page28?Constraint_Layout_" "landenlabs://alluidemo/page29?Other_Layout" "landenlabs://alluidemo/page30?Bounded_views" "landenlabs://alluidemo/page31?Scaled_Btn" "landenlabs://alluidemo/page32?Layout_Anim" "landenlabs://alluidemo/page33?Full_Screen" "landenlabs://alluidemo/page34?Rotate_Screen" "landenlabs://alluidemo/page35?ElevShadow_(API21)" "landenlabs://alluidemo/page36?Coordinated_(API21)" "landenlabs://alluidemo/page37?TabLayout_(API21)" "landenlabs://alluidemo/page38?Ripple" "landenlabs://alluidemo/page39?GL_Cube" "landenlabs://alluidemo/page40?Graph_Line" "landenlabs://alluidemo/page41?View_Shadows" "landenlabs://alluidemo/page42?Render_Blur"
Syntax code highligter provided by https://highlightjs.org